- 原創星球 //
- 肥宅手把手教你增加專頁花樣 //
- 網站相關
手把手教你簡單做花樣
本章節 1534 字
更新於: 2018-07-15
可能有些人(或許沒有人)注意到安存個人專業的右下角不太一樣。

原本這是一個浮動的區塊,不知道為什麼個人專頁的編碼可以寫到這一塊裡面。
所以我們可以對這個地方用名叫CSS的語法做一點變化。
如果不了解什麼叫CSS,那就暫且不要太過深究,姑且記住它是改變網頁外觀的一種語法就是了。
首先要了解CSS最基本的一個觀念,叫做標籤。
標籤的形狀通常長得像這樣:<你好你好>...<你好你好/>
作用在於讓網頁知道,這個標籤裡面的內容是要做什麼用的。
最常使用的一種標籤稱為div。不是那個暢銷作家,而是division(區塊)的意思。
區塊是用來切割不同性質與作用的網頁內容,把同一功能的編碼包在一個指定的範圍內。
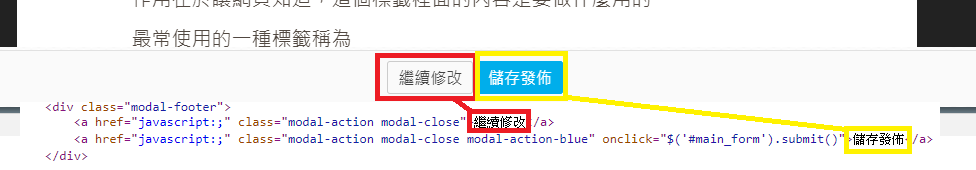
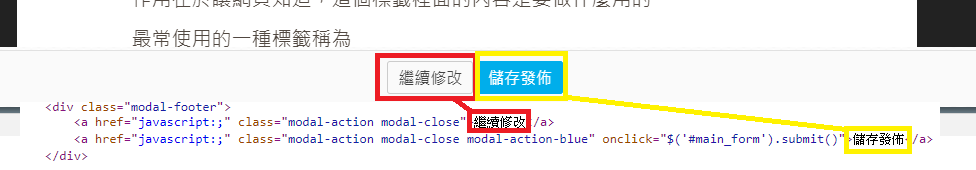
舉例來說當你在預覽將要發表出去的文章時,最底下的繼續修改和儲存發佈,其實長成這樣:

首先,這兩個按鈕之所以不管怎麼捲動畫面,都會一直維持在畫面的底部,為什麼呢?
就是因為它們和預覽的文章內容是包在不同的div標籤裡面。
就跟現在右下角那個TOP一樣對吧。
我們先不要去管其他的編碼是什麼意思,直接告訴你要怎麼達成想要的效果。

回到一開始的圖。
這個圖的滑動效果也是透過簡單的CSS樣式達成的,相信這不會比寫小說困難,只要照著我解釋的步驟來做。
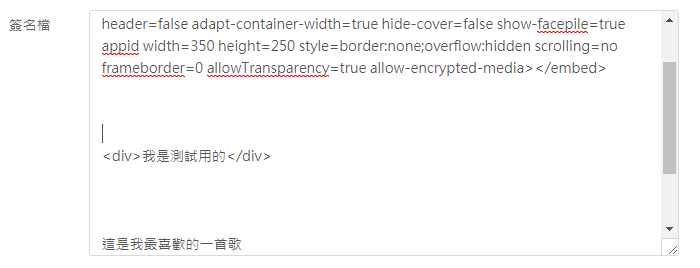
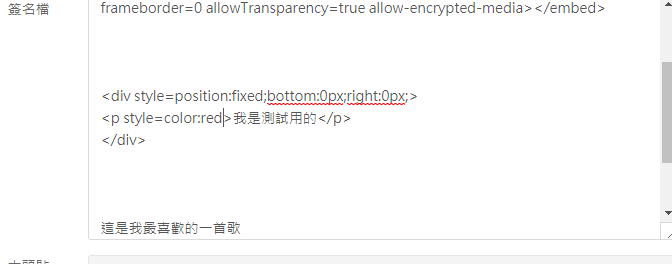
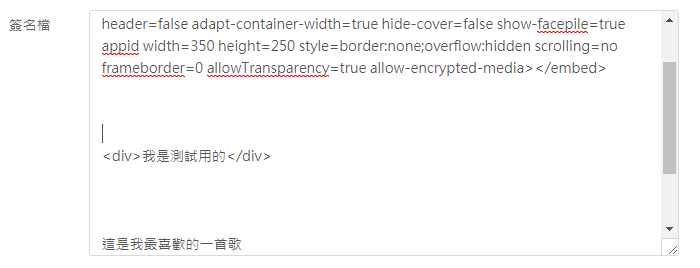
首先準備一組div標籤,然後試著在div標籤裡面打一段文字,接著貼到個人專頁的簽名檔裡面。

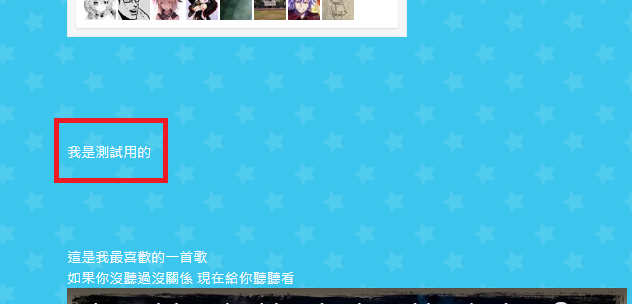
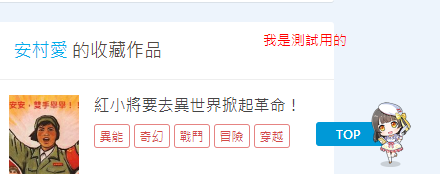
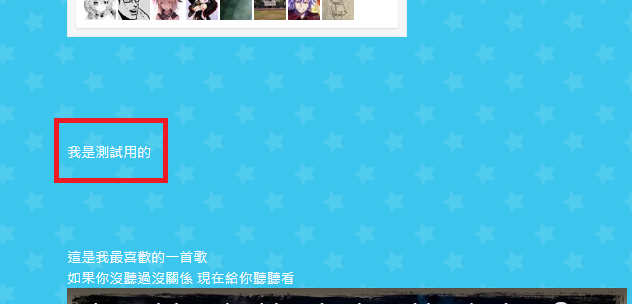
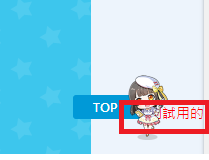
做完保存修改,你可能會發現看起來不過是多了一行字而已:

這是因為你除了指定一個獨立的區塊給它以外什麼都沒做!自然不會有什麼明顯的變化。
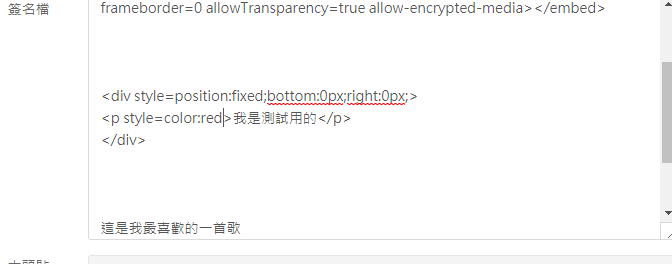
沒關係,接下來我們為這個div指定一些屬性。

這裡開始要講的東西比較多一點。
首先認識到style這個語法,它指定div這個區塊擁有哪些屬性,而這些屬性的值又是什麼。
指定的特性,後方以style = 屬性1 : 值 ; 屬性2 : 值來表示。一個屬性只會指定一個值,不同屬性以 ; (分號)區隔。
其中,position是一個關鍵的屬性,它表示這個區塊在網頁中的位置是如何呈現的。
當指定position=fixed這個值時,就表示這區塊在網頁裡是浮動的。
換句話說就是右下角呈現的效果,不論捲動到哪個位置,右下角的TOP永遠都會在固定那個地方。

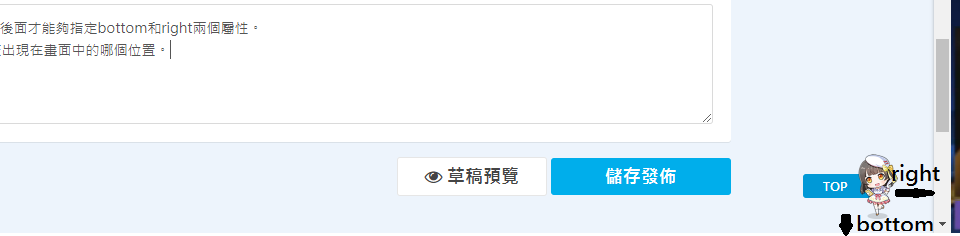
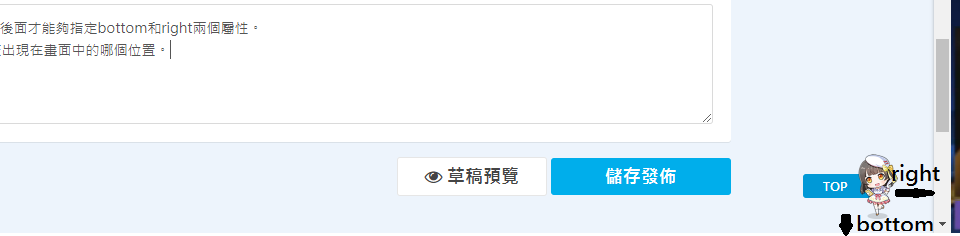
而當指定position=fixed時,後面才能夠指定bottom和right兩個屬性。
這兩個屬性表示了該區塊應該出現在畫面中的哪個位置。

right指的是該區塊到畫面最右邊的距離,
而bottom則是到畫面最下方的距離。
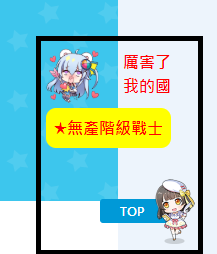
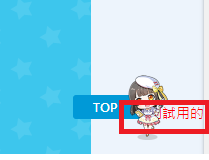
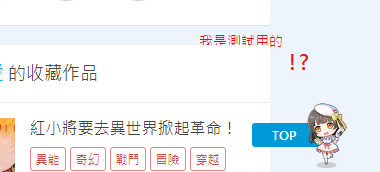
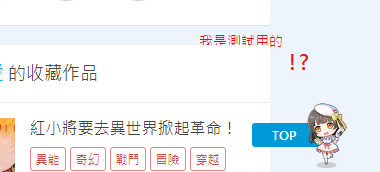
回到剛才貼出來的那段編碼,產生的結果會是像下面這樣:

可以發現幾乎完全被妹子擋住了!
這邊如果要簡單說明,就是妹子那個按鈕的優先度比我們的編碼還高,所以才會被她遮住。
對了,其中p是代表paragraph,也就是包在div區塊裡的文欄位落。
這裡為了讓範例文字更明顯,所以指定了一個style=color:red的屬性給它,表示讓文字變成紅色。
現在文字被遮住了該怎麼辦?只要調整bottom和right的值就可以!

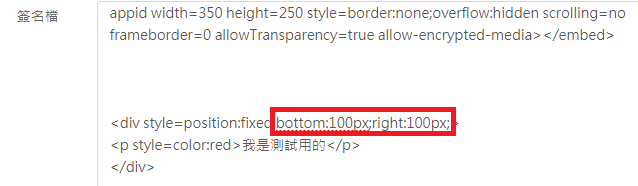
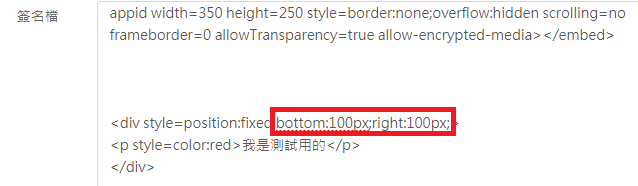
現在,拉大bottom和right的值到100px。
px是一種常見的CSS單位,它表示的是一種相對的長度,會隨著電腦的畫面解析度改變。
先設成100px看看效果。

看起來好像可以用了,但為什麼有時捲動畫面,會把文字蓋到底下去?
這是因為,網頁其實不像外表看起來是平面的,它是由一層一層的區塊疊加起來。
剛才的TOP子也是這樣才會蓋過我們的文字。
現在要做的,就是指定我們這個區塊所在的層數。
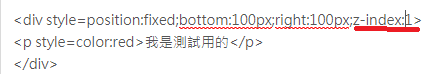
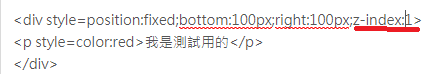
我們把z-index:1這一段加到style裡面:

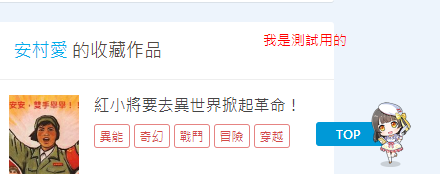
更新後,成功!文字完全不會再被擋住了。

以上的說明應該可以讓大家玩出一些東西來了,之後會再追加新的教學,
感謝請點推薦、追蹤!謝謝大家。

原本這是一個浮動的區塊,不知道為什麼個人專頁的編碼可以寫到這一塊裡面。
所以我們可以對這個地方用名叫CSS的語法做一點變化。
如果不了解什麼叫CSS,那就暫且不要太過深究,姑且記住它是改變網頁外觀的一種語法就是了。
首先要了解CSS最基本的一個觀念,叫做標籤。
標籤的形狀通常長得像這樣:<你好你好>...<你好你好/>
作用在於讓網頁知道,這個標籤裡面的內容是要做什麼用的。
最常使用的一種標籤稱為div。不是那個暢銷作家,而是division(區塊)的意思。
區塊是用來切割不同性質與作用的網頁內容,把同一功能的編碼包在一個指定的範圍內。
舉例來說當你在預覽將要發表出去的文章時,最底下的繼續修改和儲存發佈,其實長成這樣:

首先,這兩個按鈕之所以不管怎麼捲動畫面,都會一直維持在畫面的底部,為什麼呢?
就是因為它們和預覽的文章內容是包在不同的div標籤裡面。
就跟現在右下角那個TOP一樣對吧。
我們先不要去管其他的編碼是什麼意思,直接告訴你要怎麼達成想要的效果。

回到一開始的圖。
這個圖的滑動效果也是透過簡單的CSS樣式達成的,相信這不會比寫小說困難,只要照著我解釋的步驟來做。
首先準備一組div標籤,然後試著在div標籤裡面打一段文字,接著貼到個人專頁的簽名檔裡面。

做完保存修改,你可能會發現看起來不過是多了一行字而已:

這是因為你除了指定一個獨立的區塊給它以外什麼都沒做!自然不會有什麼明顯的變化。
沒關係,接下來我們為這個div指定一些屬性。

這裡開始要講的東西比較多一點。
首先認識到style這個語法,它指定div這個區塊擁有哪些屬性,而這些屬性的值又是什麼。
指定的特性,後方以style = 屬性1 : 值 ; 屬性2 : 值來表示。一個屬性只會指定一個值,不同屬性以 ; (分號)區隔。
其中,position是一個關鍵的屬性,它表示這個區塊在網頁中的位置是如何呈現的。
當指定position=fixed這個值時,就表示這區塊在網頁裡是浮動的。
換句話說就是右下角呈現的效果,不論捲動到哪個位置,右下角的TOP永遠都會在固定那個地方。

而當指定position=fixed時,後面才能夠指定bottom和right兩個屬性。
這兩個屬性表示了該區塊應該出現在畫面中的哪個位置。

right指的是該區塊到畫面最右邊的距離,
而bottom則是到畫面最下方的距離。
回到剛才貼出來的那段編碼,產生的結果會是像下面這樣:

可以發現幾乎完全被妹子擋住了!
這邊如果要簡單說明,就是妹子那個按鈕的優先度比我們的編碼還高,所以才會被她遮住。
對了,其中p是代表paragraph,也就是包在div區塊裡的文欄位落。
這裡為了讓範例文字更明顯,所以指定了一個style=color:red的屬性給它,表示讓文字變成紅色。
現在文字被遮住了該怎麼辦?只要調整bottom和right的值就可以!

現在,拉大bottom和right的值到100px。
px是一種常見的CSS單位,它表示的是一種相對的長度,會隨著電腦的畫面解析度改變。
先設成100px看看效果。

看起來好像可以用了,但為什麼有時捲動畫面,會把文字蓋到底下去?
這是因為,網頁其實不像外表看起來是平面的,它是由一層一層的區塊疊加起來。
剛才的TOP子也是這樣才會蓋過我們的文字。
現在要做的,就是指定我們這個區塊所在的層數。
我們把z-index:1這一段加到style裡面:

更新後,成功!文字完全不會再被擋住了。

以上的說明應該可以讓大家玩出一些東西來了,之後會再追加新的教學,
感謝請點推薦、追蹤!謝謝大家。

